UX/UI Design & Research

Get precise, objective data for your design decisions, and move ahead on optimizations with speed and confidence for your UX/UI design and research using PageGazer as your go-to tool!
Contents:
1. Check user and task flows

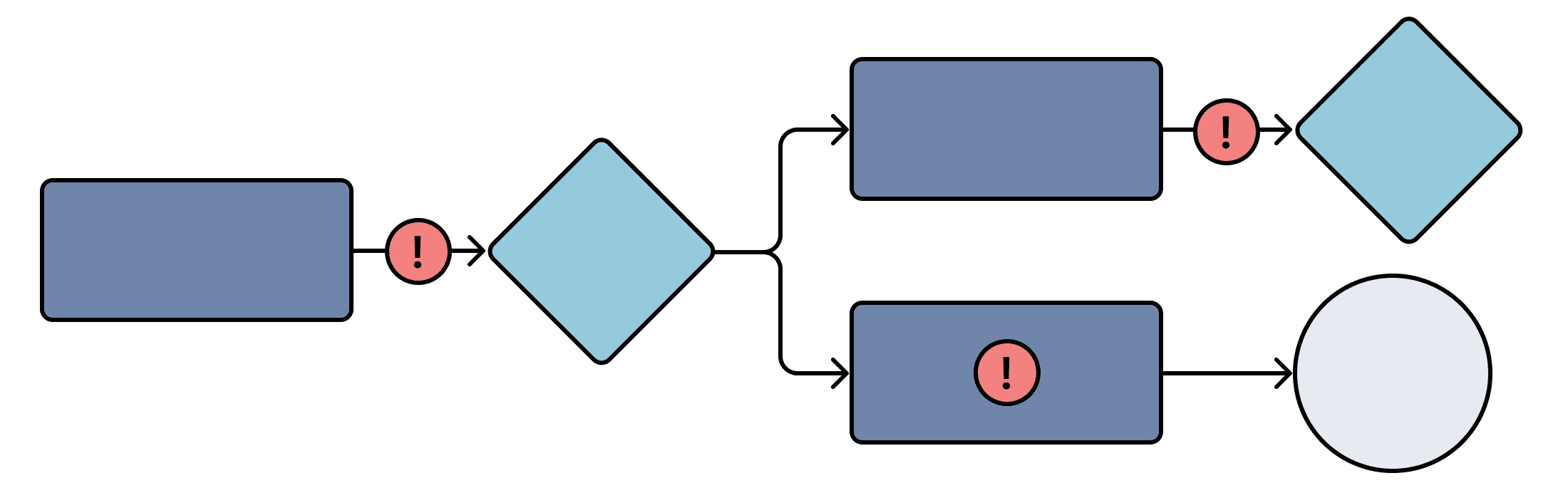
To create user-friendly and intuitive websites, it's essential to simplify navigation, detect and minimize friction points with the help of your UX research tool. Designers and researchers can achieve this with PageGazer by conducting studies that mimic real-life interactions. For example, on a news website, the user flow may include the following steps:
- Landing on the homepage
- Browsing headlines or featured articles
- Clicking on an article to read
- Subscribing to newsletters or alerts
As a UX/UI designer, your goal would be to make sure the user flow is seamless so that visitors can easily sign up for a newsletter if they want to, but also for them to discover and be attracted to key elements of your website, such as featured articles.
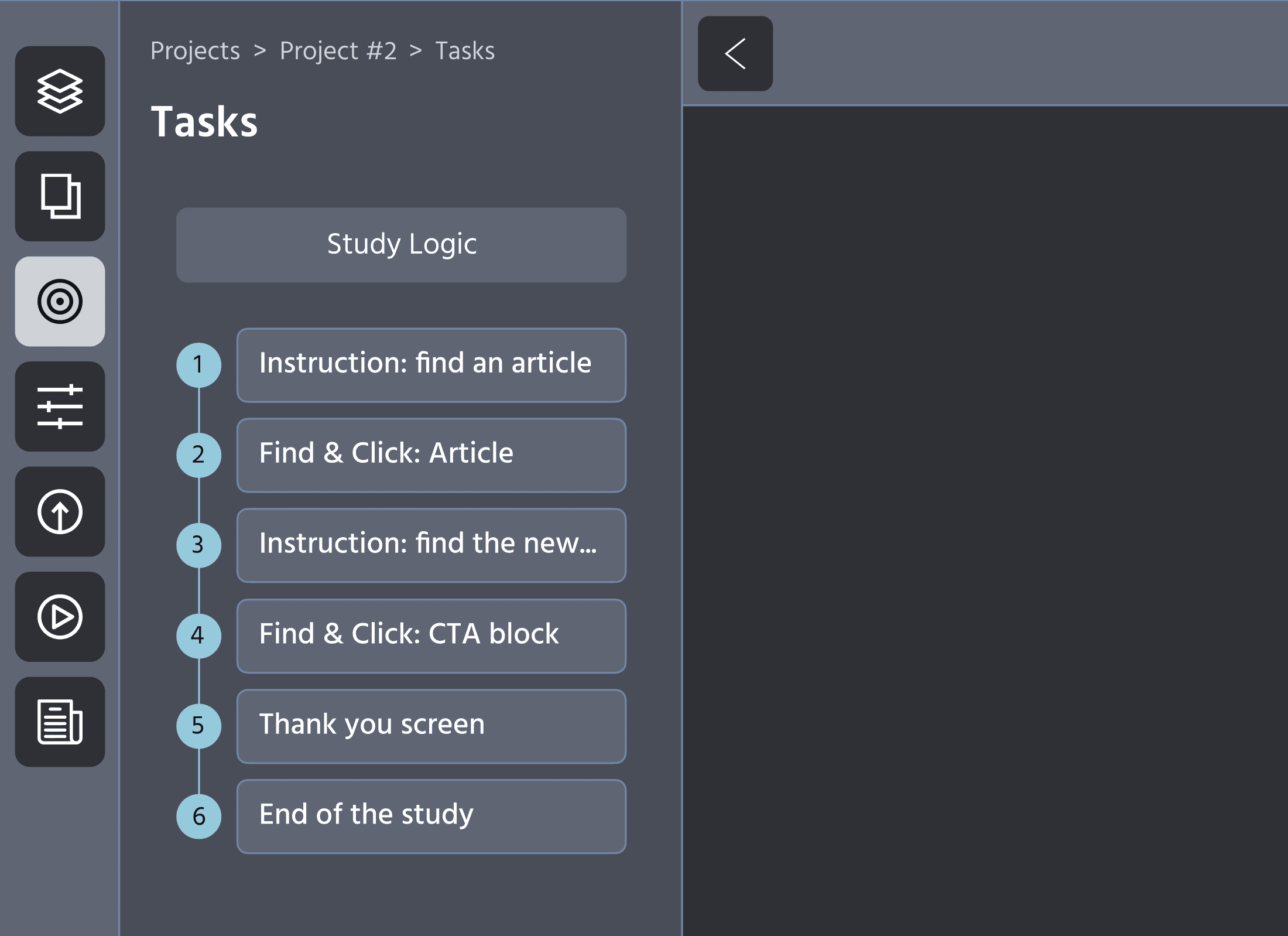
To ensure that this is happening, you can conduct UX research and set up a study with PageGazer with a 6-task structure that looks something like this:

With Pagegazer as your handy UX/UI tool, you'll gain insights into how users navigate through your website's flow. You'll discover where their attention is directed, what elements capture their interest, and their ability to find desired content, as well as learn which functionalities they rely on for navigation, whether they can locate specific articles, their expectations regarding affordances, the time taken for completing tasks, and much more! When conducting UX research, consider these 5 tips for setting up a strong study!
2. Free browsing insights
You may also just want your participants to freely explore your website or specific pages without any kind of prompt or specific end-goal. By doing this, you can observe how users naturally engage with content and features without setting predefined tasks which will reveal valuable patterns in their interaction with your site. Thus, you will discover what captures their attention, where their focus lingers, and how they interact with various elements on your pages.
Free browsing is handy for testing design and content variations, from which you can ultimately use the derived data to refine your site’s images, text, color schemes, and calls-to-action based on real user preferences.
With Pagegazer's free browsing study setup, designers and researchers can ensure their designs resonate authentically with users, closing the gap between intention and reality. This is also related to the next point… namely, A/B testing!
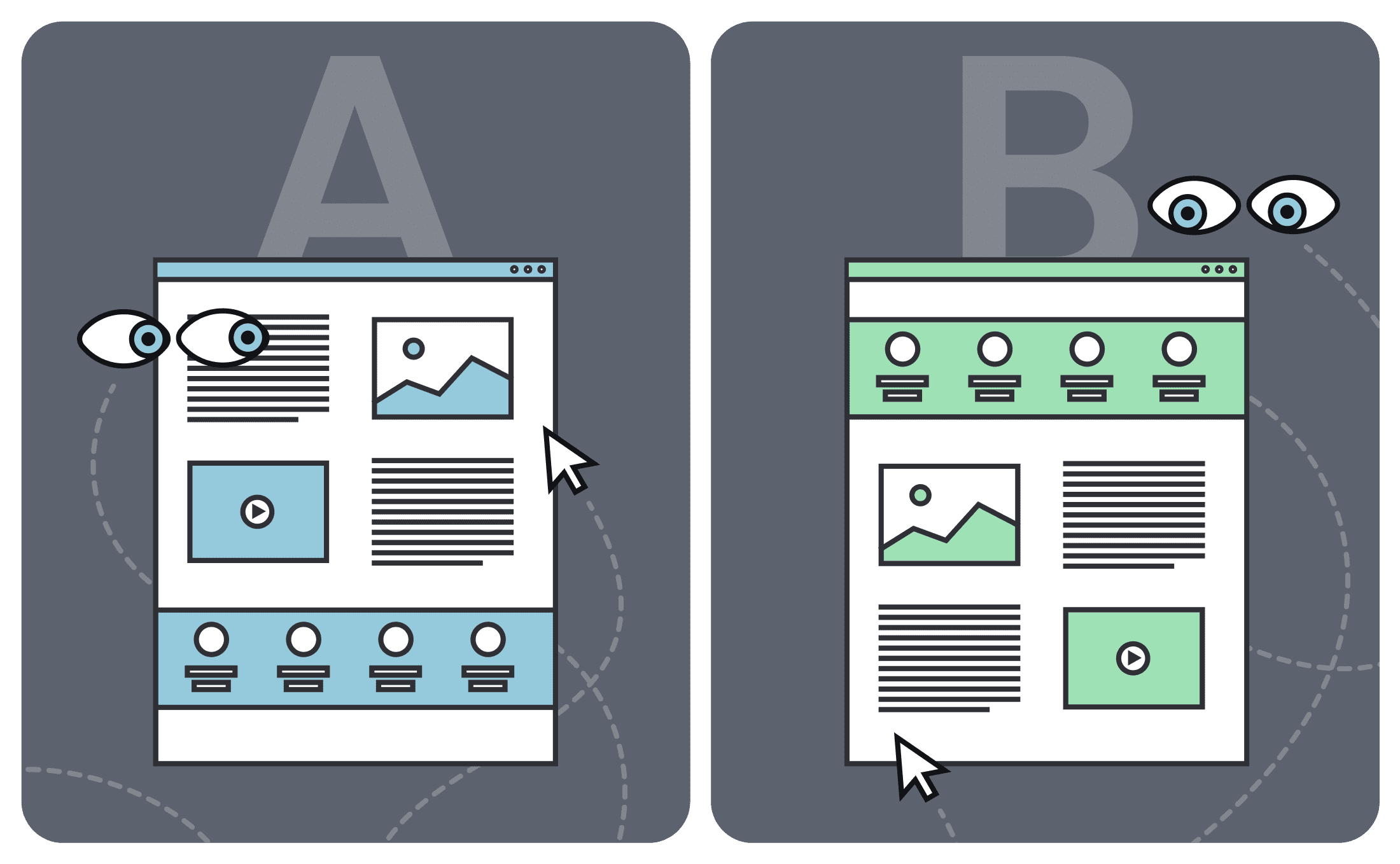
3. A/B testing
In addition to analyzing user flows, you can simultaneously test them with various design and content variations to determine the most effective one. Conduct UX design research by experiment with different images, text, colors, and more. You have the flexibility to choose which design and content a participant will see, or you can randomize variations. The A/B testing feature as a UX design tool is invaluable for assessing which images attract more attention from users, which wording is more effective and comprehensible, and which CTA design converts better.
What does this look like in action? Suppose a designer, equipped with Pagegazer as their go-to UX tool, aims to elevate the visual allure of a travel website by refining destination images… They would leverage PageGazer with its webcam-based eye tracking to conduct an A/B test, presenting users with varied destination visuals. This enables them to discern which images capture attention more effectively and positively influence user interest in travel packages through their UX/UI design.

4. Data-driven design decisions
Data-driven design decisions with PageGazer involve utilizing empirical data to inform and optimize website design. PageGazer provides designers and researchers with various types of data, including eye-tracking heatmaps, mouse movement and clicks, and session recordings, all extremely valuable for an innovative UX research tool. By analyzing this data, designers can gain insights into user behavior, preferences, and interactions, allowing them to identify areas for improvement and make informed design decisions.
For example, they can use eye-tracking heatmaps to understand which elements attract the most attention on a webpage, or analyze clicks to optimize navigation pathways.
Ultimately, PageGazer enables designers to create more user-centered and effective designs by basing decisions on objective data rather than assumptions, thus is a potent UX experience research tool to have in your kit!